
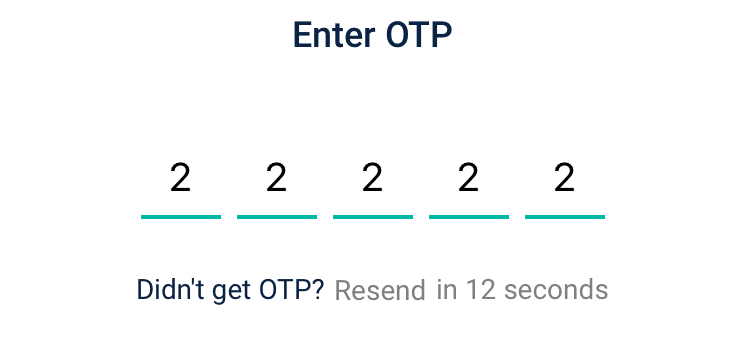
An example of creating an OTP view on iOS
How to make an OTP view on iOS? Almost every app now uses a phone number for login/registration. So now you want to add OTP verification to your application. And it looks easy, right?

Just add 5 UITextFields, add handlers, manage the next responder, manage backspace/delete buttons, manage color changes, show keyboard, hide keyboard, connect all strings. After all, this change in design to match the look of your app underlined, diamond, circled, circled, and then show or hide the code.
It’s simple, isn’t it?
How to make an OTP view on iOS? Well, don’t worry, I’ll say it very simply. There’s a pod that makes it all go away and takes care of everything on its own. All you have to do is create a view and get the OTP string. That’s it.

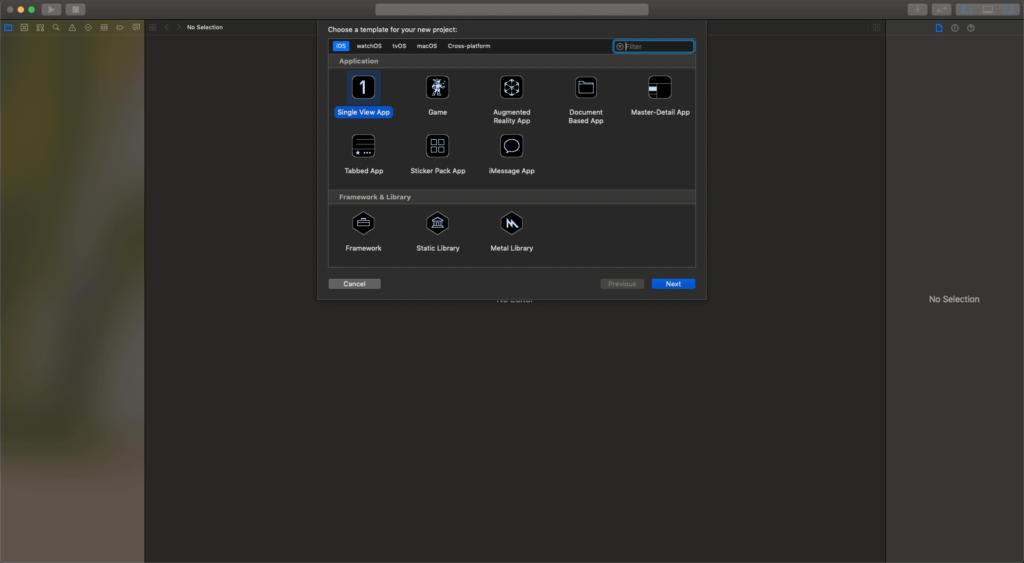
1. iOS Make OTP View Example Begins: Create a new Xcode project. File > New > project

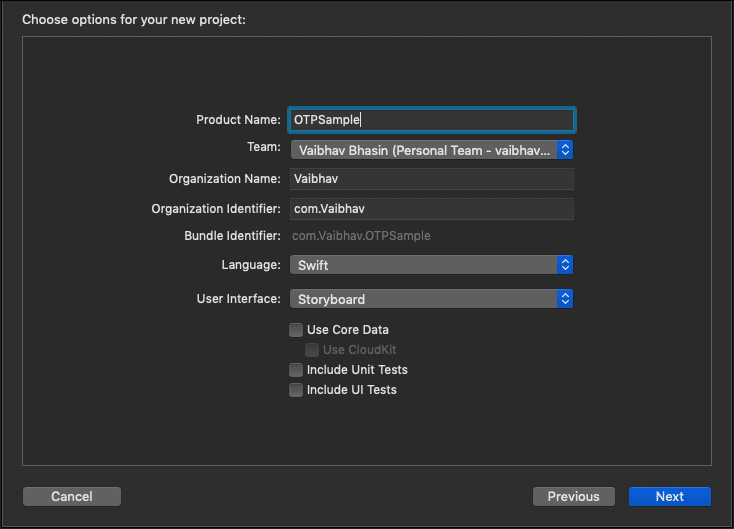
2. Choose a name, select a team, change the language to Swift, change the user interface to Storyboard and complete initializing the project
3. How to make an OTP view on iOS? Add CocoaPods. CocoaPods is a dependency manager for Swift and Objective-C Cocoa projects. It allows you to install libraries, also known as pods, in your project
‘sudo gem install cocoapods’
You must use sudo to install CocoaPods, but you don’t need to use sudo once installed.
4. Run the command “pod init” and then “pod install”

Pod init will create a podofile for your project, and Pod install will install the pod in your project.

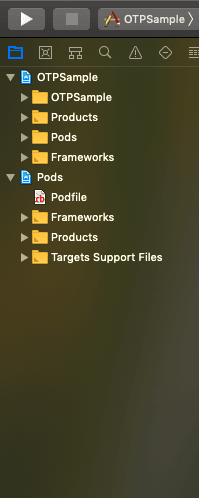
5. How to make an OTP view on iOS? Once the pod is installed, open the Finder and you’ll see a new file, ProjectName.xcworkspace. Now close the .xcodeproj file and open the .xcworkspace file.
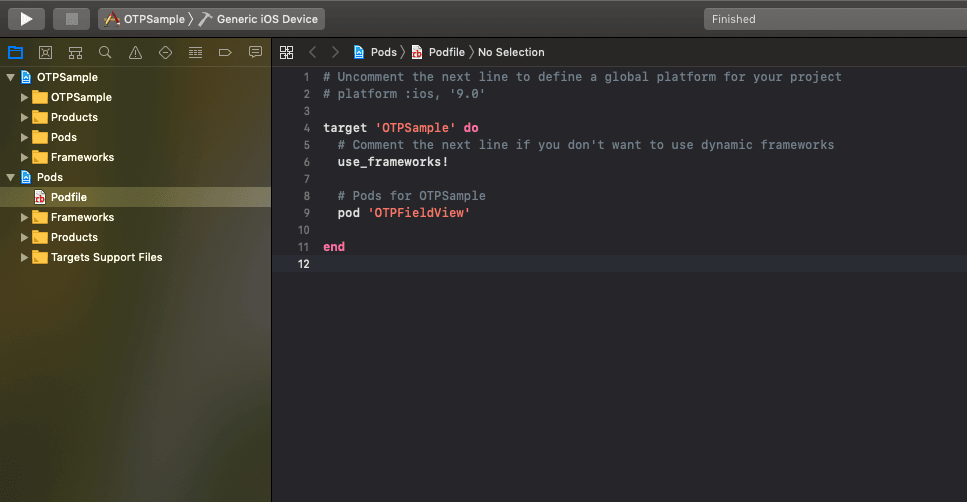
6. In the project, open Podfile, Pods > podfile and add this Pod OTPFieldView

7. iOS Example of Making OTP View – Add Pod ‘OTPFieldView’ in # Pods for ProjectName
8. Then run “pod update”. Pod update will command cocapods to install/flush all pods listed in the podfile

9. Now you have successfully installed OTPFieldView.
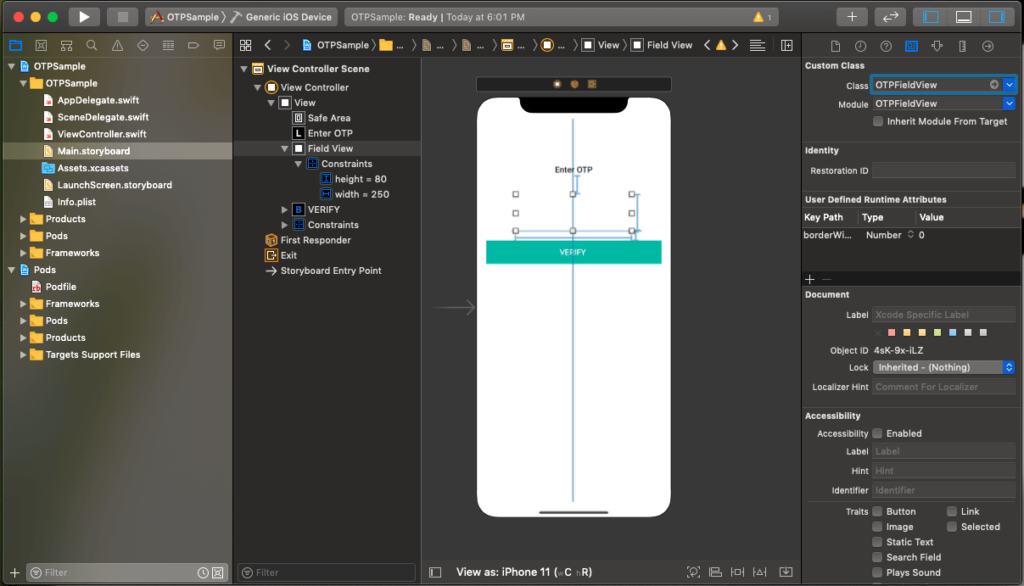
10. How to make an OTP view on iOS? Now make the OTP view. Drag and add a UIView and change its classes and modules to OTPTextField. Also, add its height and width constraints.

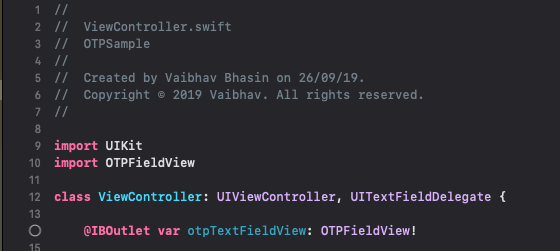
11. In the ViewController, import the OTPFieldView and add the UI elements to the ViewController.

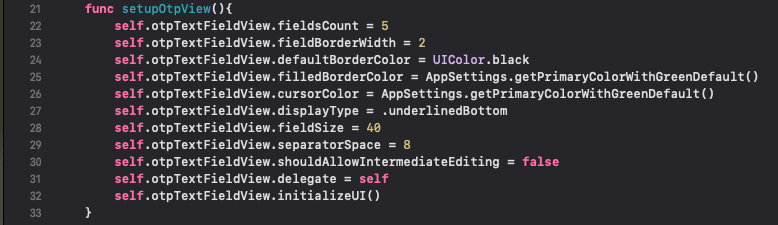
12. Add the following code custom fields, which can be customized as needed.

An example of creating an OTP view on iOS
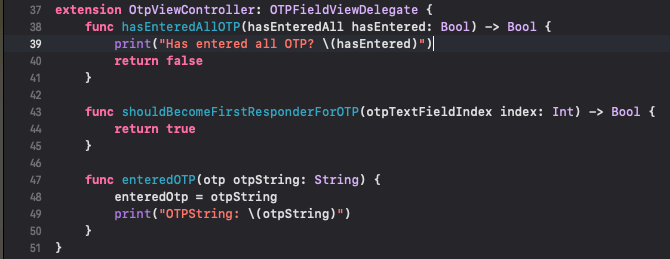
13. How to make an OTP view on iOS? Finally, add the delegate and the Delegate method
hasEnteredAllOTP(): Returns true when all text fields are full.
shouldBecomeFirstResponderForOTP(): Automatically displays the keyboard.
enterOTP(): The pin to get the input.
Your view is ready. Now you can use OTP for easy phone verification.