Check out our review of the 5 best Sketch alternative UI/UX design tools.

A collection of UI/UX design tools
What are the alternatives to Sketch? Sketch is a Mac design tool for vector editing only and is arguably one of the most popular UI design tools. Since its inception in 2010, Sketch has a vast ecosystem of plugins and integrations, not to mention millions of third-party design templates, assets, videos, photos, and other resources to complement its core functionality. At $99 for a year, including updates, it’s very affordable, and even if you don’t update afterwards, you can continue to use the platform, although there are no subsequent updates.
However, Sketch also has several drawbacks. First of all, there is no Windows version, and it leaves out a large number of designers. It also runs natively on Mac systems and lacks the accessibility of a modern cloud-based design platform. It also lacks rich animation features for on-screen transitions and effects. Unlike Adobe XD, it doesn’t offer 3D modelling. On top of that, prototyping is a laborious process.
What are some similar to Sketch? With so many newer Sketch alternatives on the market, let’s explore some of the tools that have found success in the UI design space over the past few years, as well as some newer platforms that are more adaptable, collaborative, and comprehensive than older utilities, such as Sketch. These tools are created for design purposes as well as rapid prototyping, making them more suitable for agile and other software development methodologies with iterative design at their core.
Mockitt

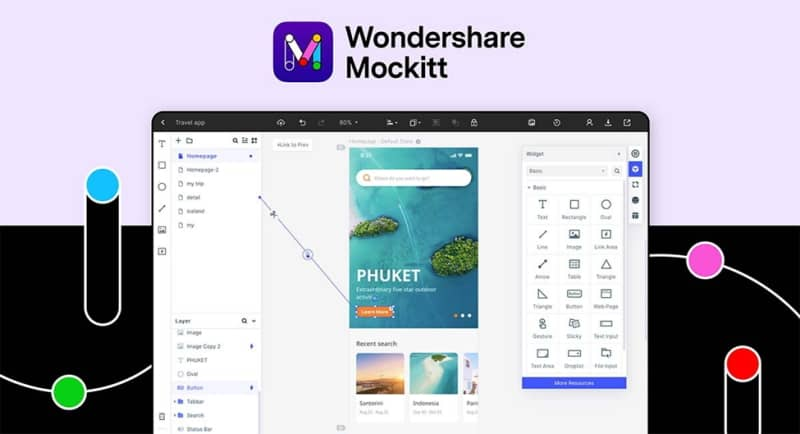
UI/UX Design Tools Collection: One of the contenders for the top Sketch alternatives is Wondershare Mockitt, which is a fully loaded design, prototyping, flowcharting, and mind mapping tool hosted on the cloud. Mockitt helps agile teams move quickly by providing them with the right tools and the right interface, gathering feedback from all stakeholders, and improving subsequent iterations in a fluid and seamless manner. It includes a large number of UI components, widgets, UI layouts, templates, UI kits, and design system libraries that can be customized and shared among design team members. It can also enable deep collaboration between stakeholders by speeding up the review, comment, feedback, iteration, and approval processes and improving the overall efficiency of the team.
Salient features of Mockitt
- The Mockitt design platform has specific tools that address various functional aspects of UI/UX design. Vector drawing tools or design tools allow designers to create logos, widgets, and other components; Flowchart tools for creating user flows and logic diagrams give front-end developers a clearer understanding of the purpose and logic behind the various interactions and how they should be deployed into the final product; Prototyping features provide quick links and link editing to create interactions, animations, and other effects; Finally, the upcoming mind mapping tool will help the entire team brainstorm various aspects of the product being developed.
- Designers have access to an extensive asset repository of generic and platform-specific components and dynamic widgets, enabling them to create responsive prototypes that come to life and mimic the final product. Developers no longer have to guess what layouts should look like, what components should be included, and how they should behave. The Sketch design import feature helps designers design to speed up prototyping.
- Easy preview sharing, online commenting, tight feedback loops, and real-time review options allow multiple stakeholders to stay on the same page throughout the iteration process, from concept design to approved prototype.
- Easy developer handoffs have code-ready components that can be reviewed, copied, and downloaded without designer intervention.
Figma

What are the alternatives to Sketch? Another cloud-based product that is very popular with UI designers is Figma. Launched to the public in 2016 after a year of invitation-only previews, Figma broke the traditional model by providing a cloud-hosted design platform for the creative industries. In a short period of time, it has gained over 2 million users on its versatile platform and a large community of third-party contributors who regularly release plugins, UI suites, design systems, icon sets, and much more. As for the downsides, Figma’s cost is a bit prohibitive for small design teams on a budget. It also has some steep learning curves and a lack of knowledge base about the platform’s core features. Still, it’s a compelling Sketch alternative that also allows you to import Sketch designs to prototype them.
Notable features of Figma:
- An extensive asset library with widgets and components
- Powerful design tools such as Arc tools, OpenType, and Vector Networks
- Auto-layout and resizing – Content-aware layout
- Extensive plugin ecosystem – Create and distribute private plugins within your organization
- Define styles to maintain consistency across screens and designs
- Use subtle gestures like hovering to easily prototype
- Transitions and animations make the prototype more dynamic
- Collaboration: Co-editing, Observe Mode, Version History, Sharing, Commenting, and more.
Adobe XD

Collection of UI/UX design tools: The main attraction of Adobe XD is its ability to extract components from Illustrator and Photoshop. On its own, it can help create stunningly realistic designs, but its real power comes from the integration with Adobe Document Cloud. Designs stored in the cloud can be co-edited and can be widely collaborated. Prototyping is relatively simple, and you can even define multiple component states in a single artboard. However, in order to collaborate on the full design, all of your artboards must first be linked together. Or, you can link just a few artboards to showcase a specific process and share it with others.
Salient features of Adobe XD
- Ideal for building design systems and style guides to ensure design consistency for your organization’s products
- Compatible with Photoshop, Illustrator, and Sketch files
- Precise vector editing (not suitable for custom vector graphics)
- Rich component library
- Use drag-and-drop links to easily prototype; Voice prototyping is also supported
- Rich plugins and integrations to work with third-party tools
- A simple learning curve for those who are familiar with other Adobe products
- The lack of customer support is made up for by a large user community
Vectr

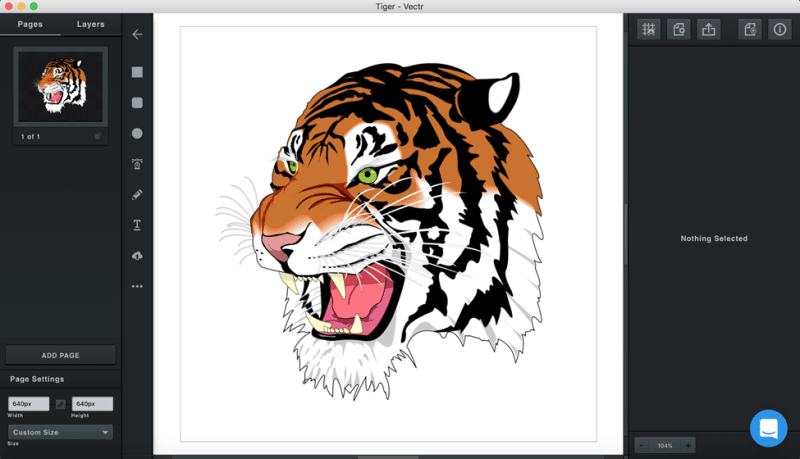
What are some similarities to Sketch? If you’re looking for a pure vector design tool, look no further than Vectr, the perfect tool for new designers trying to gain a foothold in the design world. It’s a good Sketch alternative with simple controls and versions for both online (cloud) and desktop use. The vector drawing feature is at a medium level, but since the platform is free to use, you won’t hear any complaints. The fact that Vectr has received rave reviews from some business owners who have been able to design their logos and other branding materials without the help of a professional designer speaks volumes about the platform’s ease of use factor. The only problem with online tools is that your browser needs to be updated to the latest version, otherwise you will see a lot of lag; Also make sure your internet connection is stable, if you’re just trying it out as a guest,
Salient features of the Vectr
- Adequate vector drawing and editing tools
- Online and desktop options are available
- It’s free to use
- Provides basic collaboration in the form of shared designs
- Image import and editing
- Great for logo design, wireframes, flowcharts, tree structures, and more.
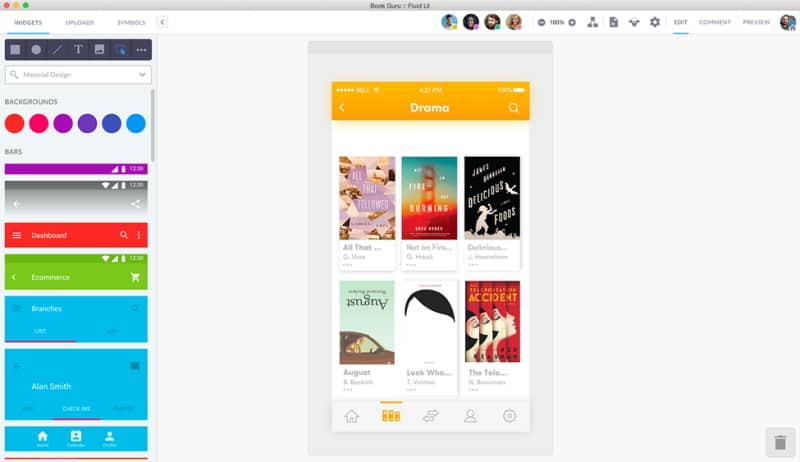
FluidUI

UI/UX Design Tools Collection: FluidUI comes with a fairly robust component library with device-specific elements for iOS and other platforms. It is very useful for creating rapid models and rapid prototyping. You can also upload your own assets to the platform. It also includes page animations, and touch gestures, and is a collaboration platform with easy sharing, comments/feedback, page locking, reviewer mode, and other features.
- An integrated asset library with over 2000 components and the ability to import local assets
- Drag and drop prototypes with gesture options, transitions, page animations, and other dynamic elements
- The linking system makes rapid prototyping easy, including cloning screens as they are linked, enabling you to create screen flows while prototyping
- Co-edit designs in the cloud
- Real-time video calls for better collaboration
- Reviewer mode allows users to click on prototypes – ideal for remote user testing
- Presentation feature with live video
- Tight feedback loops for rapid iteration
- A desktop client for the local experience and a mobile version for previews
Which is the best Sketch alternative design tool?
Each platform has its usual die-hard fans, including Sketch. Overall, Wondershare Mockitt leads the way when it comes to usability and performance, as creators benefit from learning from more established products like Sketch. In terms of popularity, Figma leads the way with over 2 million users. Adobe XD won the award for design excellence.
That being said, if you put together all the features of each platform and compare it to the cost of using the platform, Wondershare Mockitt has a distinct advantage. For the comprehensive Enterprise plan, which costs only $99 per user per year, it beats all other tools in terms of pricing. Sure, Vectr is free to use, but it’s not a comprehensive prototyping tool.
In stark contrast, Mockitt is not only a powerful vector design and UI design utility, but also a powerful tool for rapid prototyping, user flow design, and collaborative design; In addition, its design strength lies in having transparency and visibility at the center of the theme, allowing stakeholders to work together seamlessly, no matter how complex the design, how many users are involved, or where they are located. Whether you’re a single female entrepreneur or a multinational company with designers and developers spread across several continents, this is the kind of tool you need to design your project.